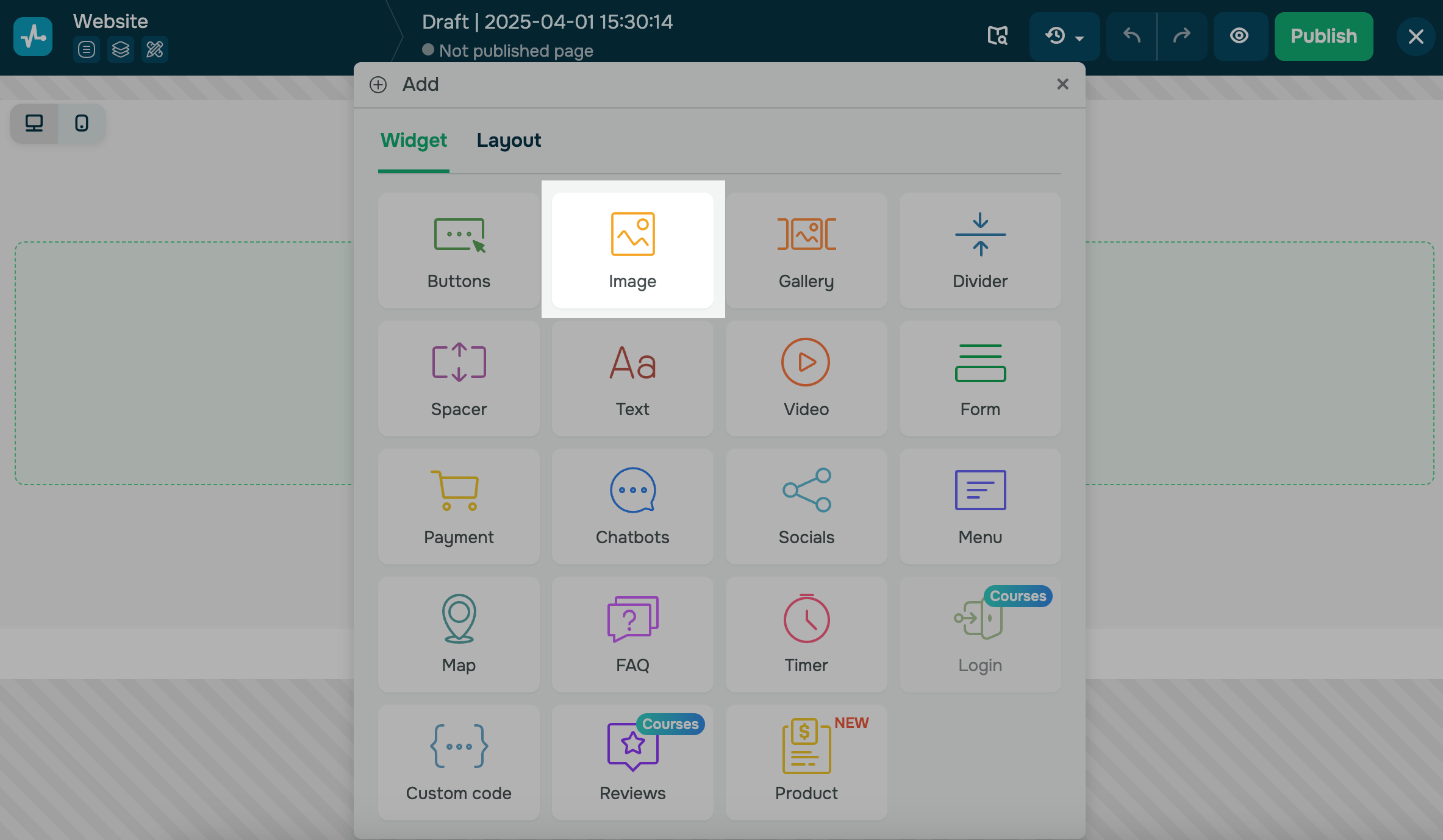
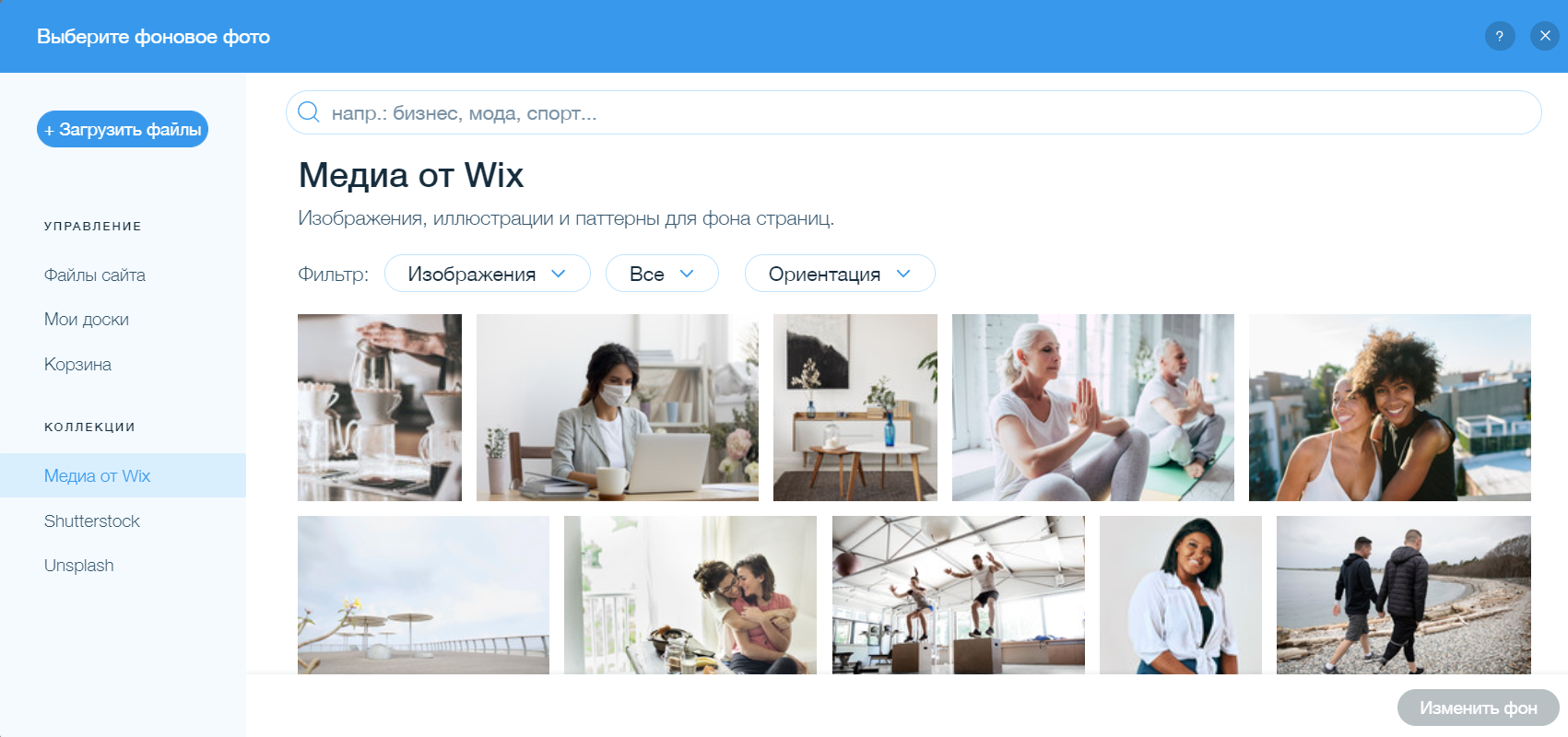
Редактор Wix: Добавление изображения на фон страницы
Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться.









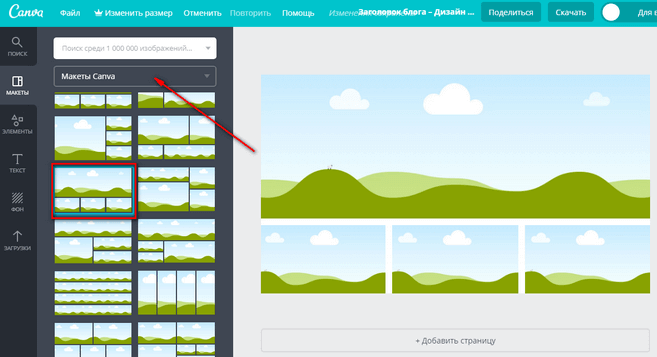
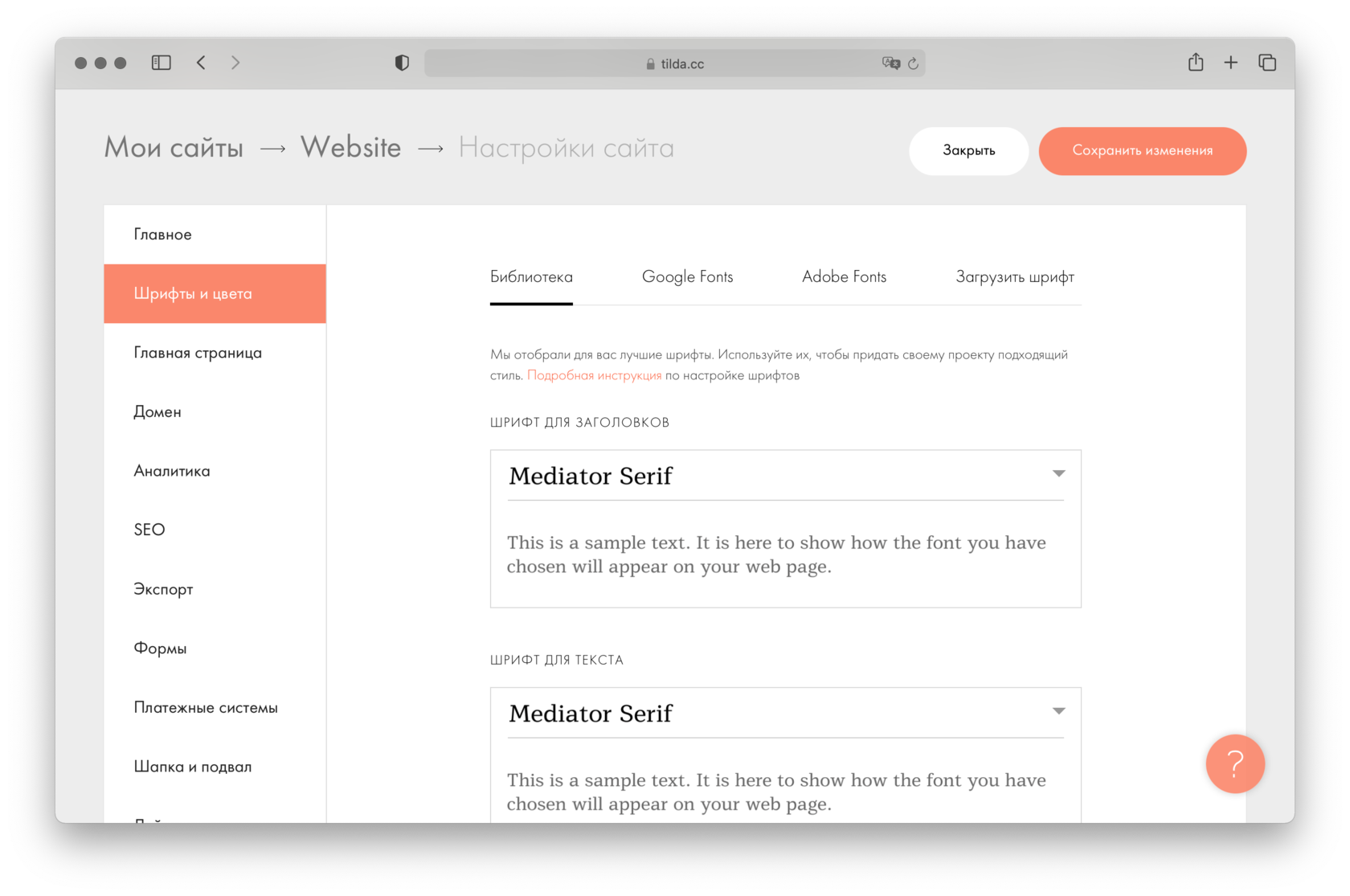
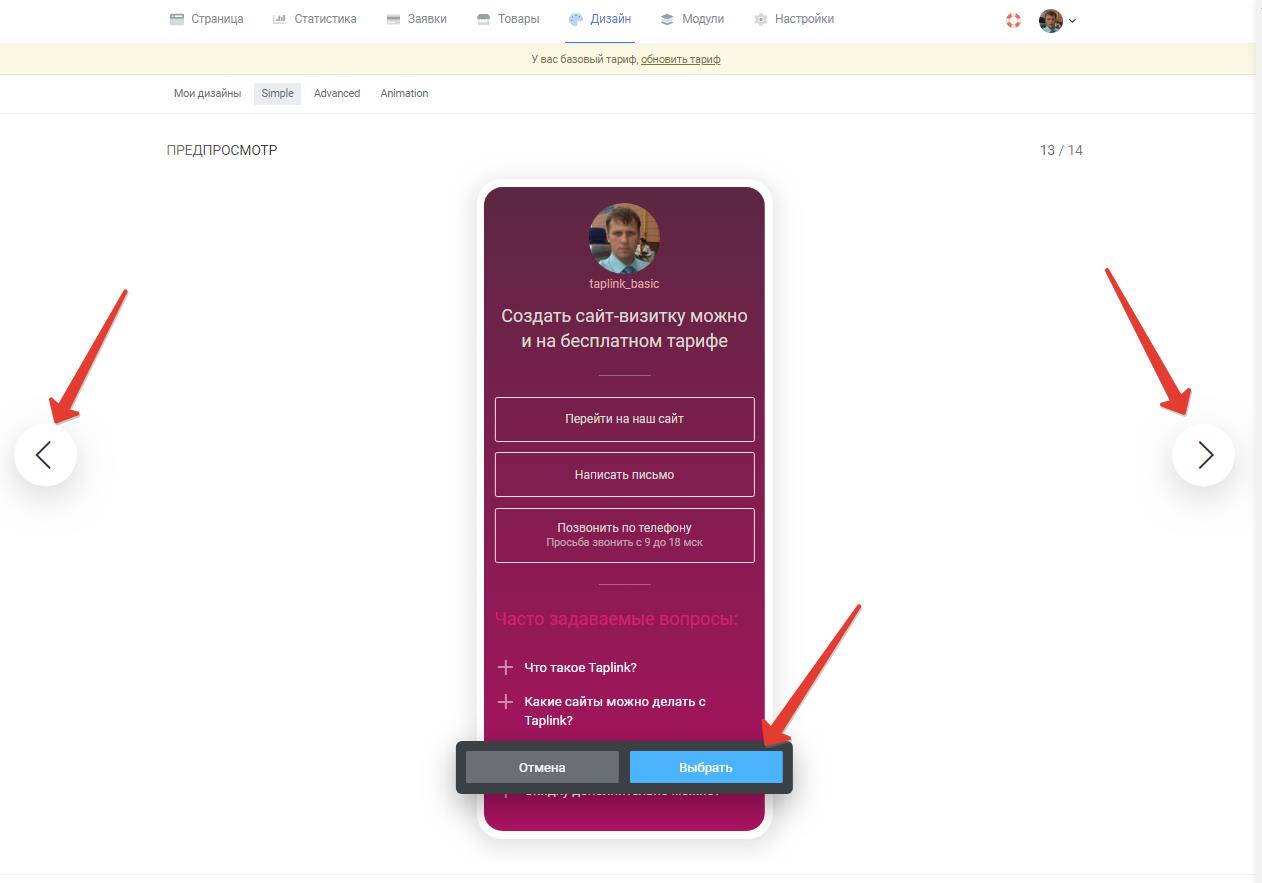
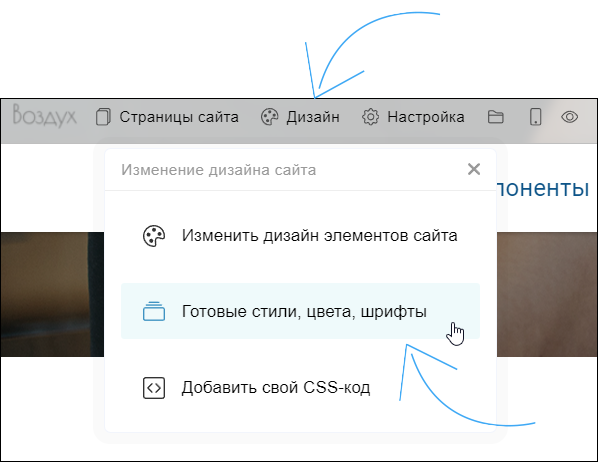
Для изменения шаблона сайта откройте в конструкторе вкладку «Дизайн» и в разделе «Шаблон» нажмите «Сменить шаблон» :. При смене шаблона меняется дизайн сайта и всех размещённых на нём виджетов. Содержание сайта при смене шаблона остаётся прежним. Как сменить шаблон дизайн сайта?












Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей. Способов изменить задний фон в html несколько, все зависит от цели, которой нужно добиться. Каждый метод предполагает введение определенных команд.