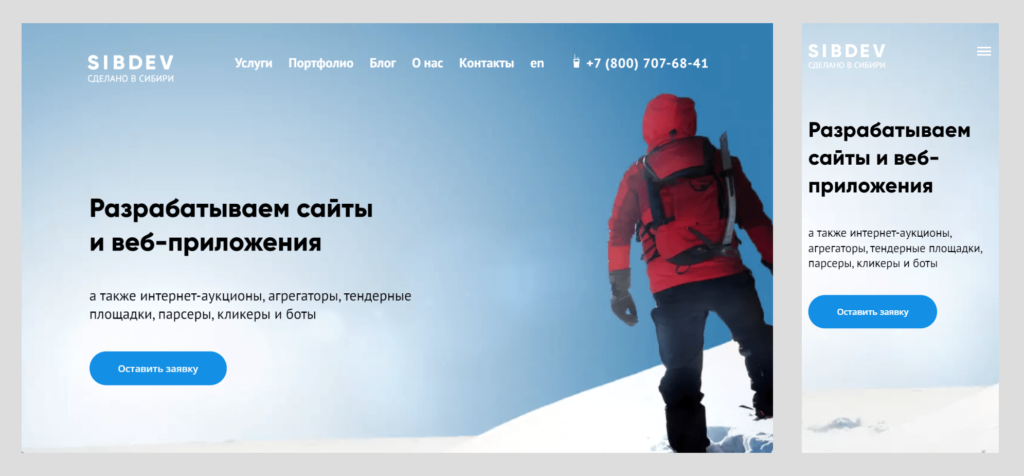
Адаптивная фоновая картинка под все разрешения экрана. CSS-стили
В этом небольшом уроке, мы рассмотрим простейшие способы создания адаптивных изображений с помощью CSS. Существует не мало различных решений сделать изображения адаптивными, все они различаются и по сложности, и степени поддержки браузерами. Примером сложного пути реализации адаптивных картинок, является использование атрибута srcset , для которого требуется несколько изображений, больше разметки, а также зависимость от поддержки браузерами. Давайте отбросим лишнюю тягомотину, современные спецификации позволяют нам сделать изображения, используемые на страницах сайтов, гибкими и корректно отображающимися на экранах различных пользовательских устройств, для этого достаточно использовать всего лишь несколько свойств из обоймы CSS.













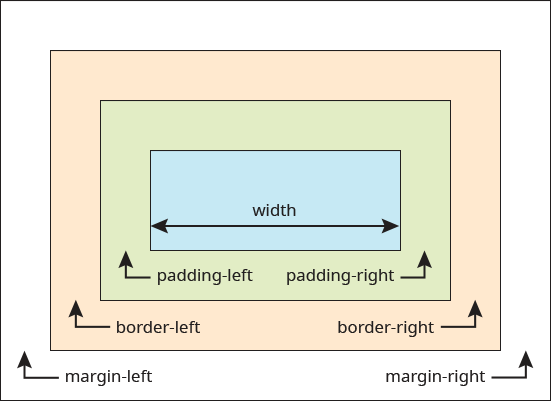
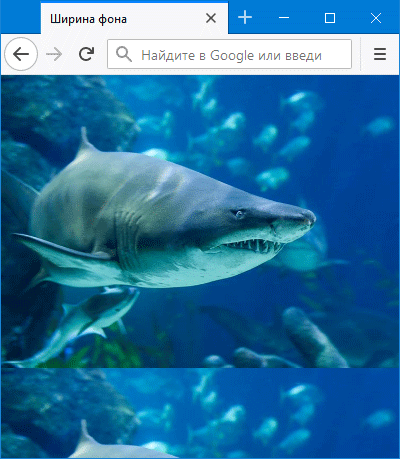
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация.






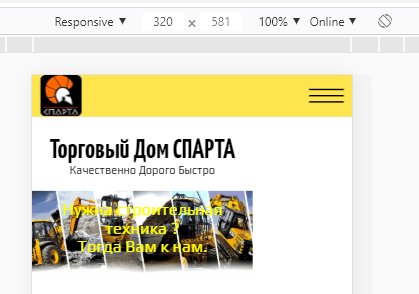
| Breadcrumb | 238 | Сделать адаптацию, чтоб при сжатии браузера сайт подстраивался под размер экрана Всё перепробовал, может кто сможет помочь. Вот ссылка на проект:. |
| HTML-документ с адаптивной фоновой картинкой под все разрешения экрана | 403 | Изображения являются важной частью веб-дизайна и могут значительно влиять на восприятие сайта пользователем. Однако, если изображение имеет большой размер, оно может создать проблему при просмотре на устройствах с маленькими экранами. |
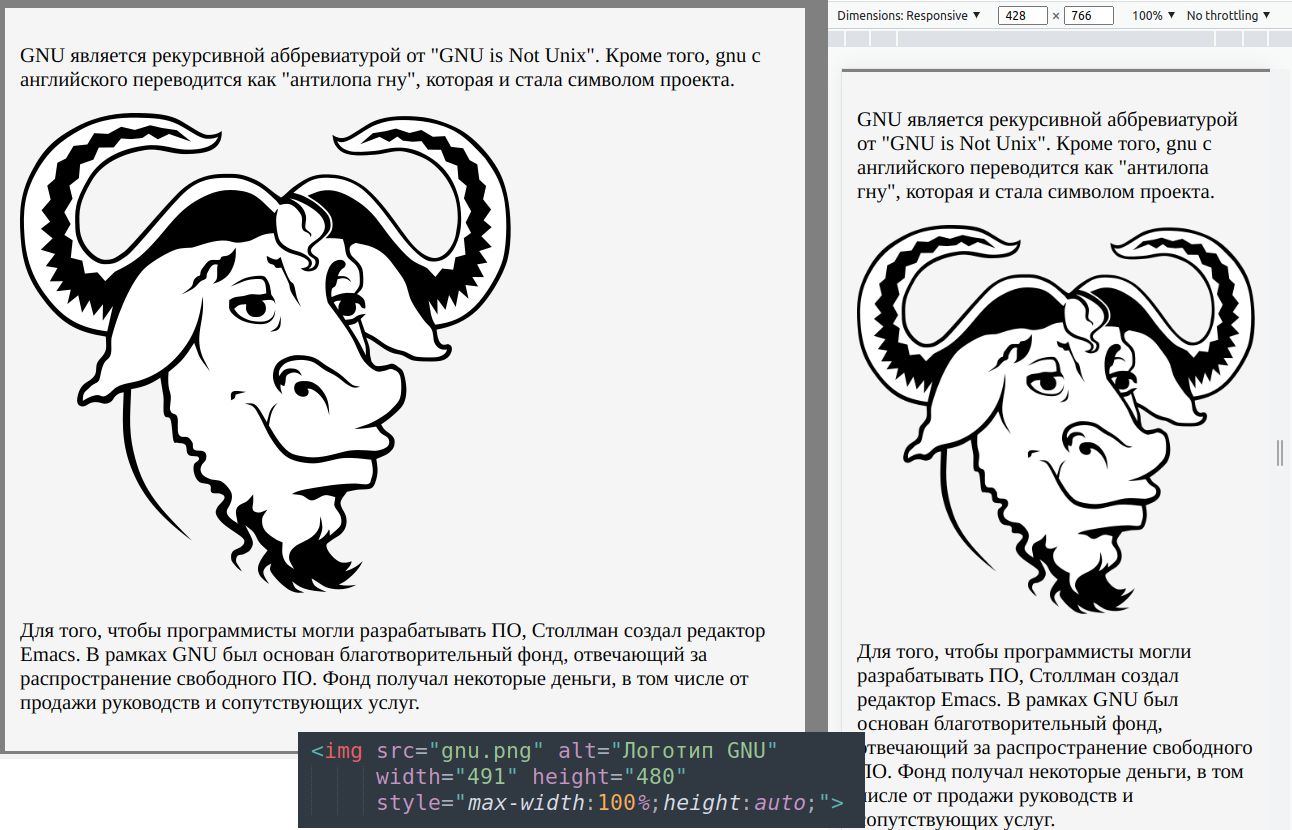
| Management | 123 | Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. |
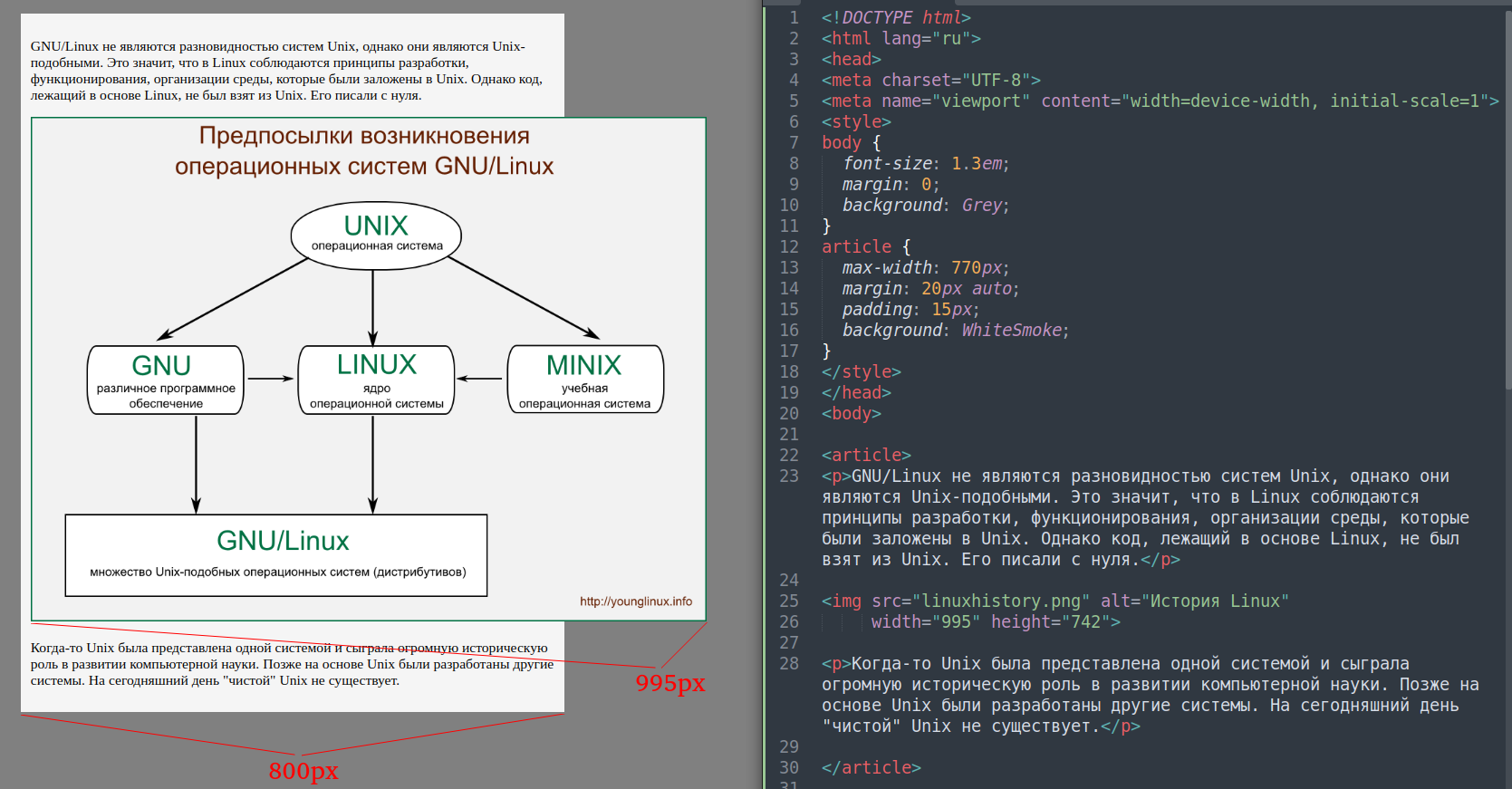
| Что такое адаптивная верстка сайта | 419 | Если картинка больше ширины блока, в котором размещается, она будет выходить за пределы этого блока. |
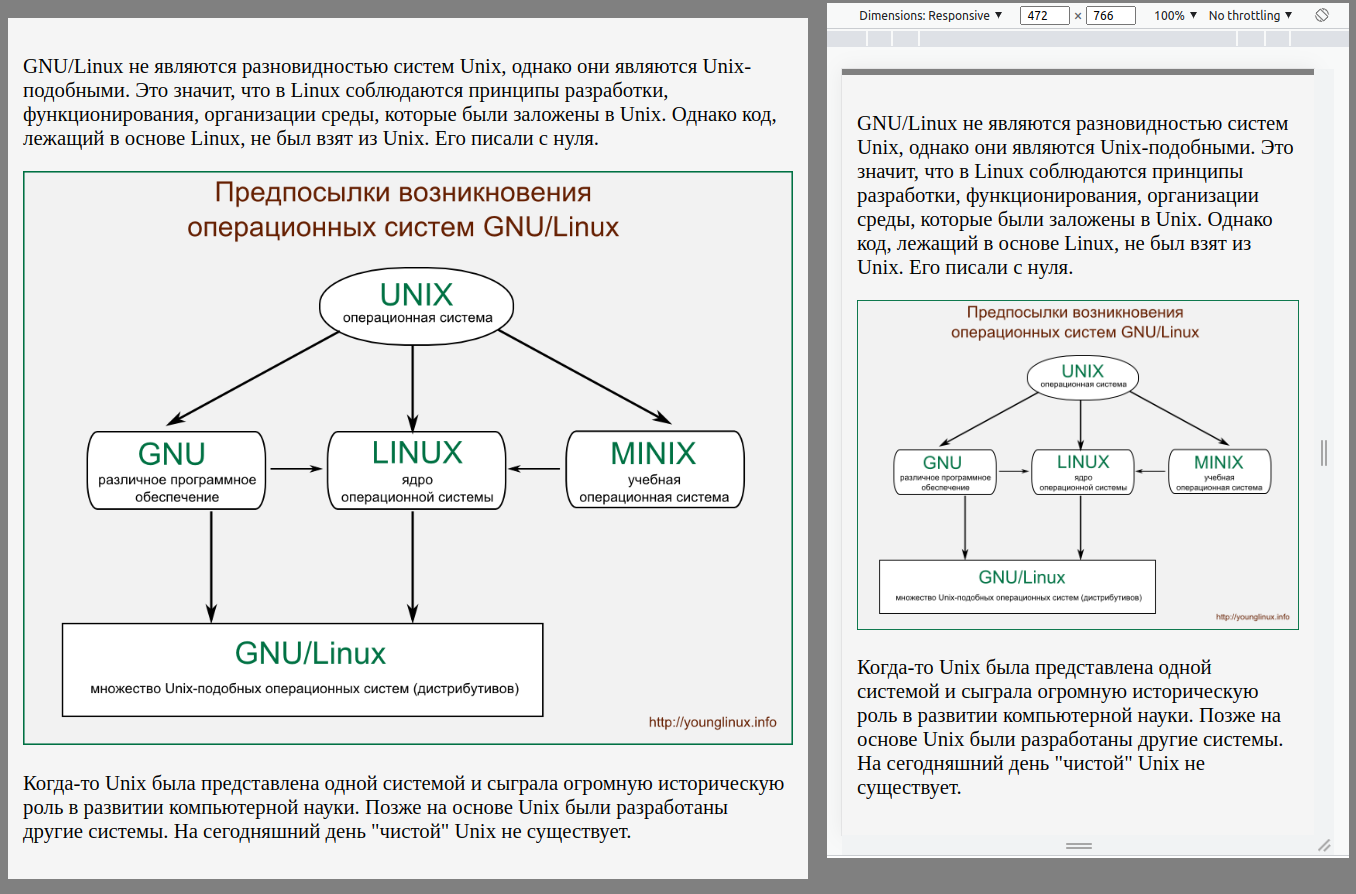
| Как масштабировать изображение на полный экран: 3 простых способа | 214 | Еще один простой способ — использовать CSS свойство object-fit: cover. |
| Использование атрибутов | 195 | Масштабирование изображений относительно их исходного размера не очень хорошая идея, хотя бы потому, что качество картинки очень сильно ухудшается. Тем не менее, для некоторых видов изображений, к примеру, содержащих геометрические фигуры или абстракцию, масштабирование можно применять вполне эффективно. |
| Потребность в отзывчивых изображениях | 70 | Зависимость размера экрана от расстояния проектора до экрана. Существует такое понятие как «Проекционное отношение». |
| Плюсы и минусы | 400 | Все сервисы Хабра. |
| Изображение по размеру экрана | 483 | Все сервисы Хабра. Господа, нужен ваш совет. |
Картинка или видео по размеру экрана на CSS Изображение по размеру экрана Минимальная ширина для элементов, следующих после float, в резиновых шаблонах Фон по размеру экрана Видео по ширине окна браузера Сохранение пропорций блока div при изменении размера окна Изменить размеры YouTube по щелчку мышки max-width внутри table устанавливается несколько иначе Резиновый сайт Как отрегулировать размещение элементов HTML в зависимости от разрешения монитора Несколько видео Ютуб. А так реагирует правильно. Алексей Куликов Здравствуйте! Этот код только для Bloger? Что-то на WP он у меня отображается мягко говоря не корректно!