Полное руководство по сеткам в веб дизайне
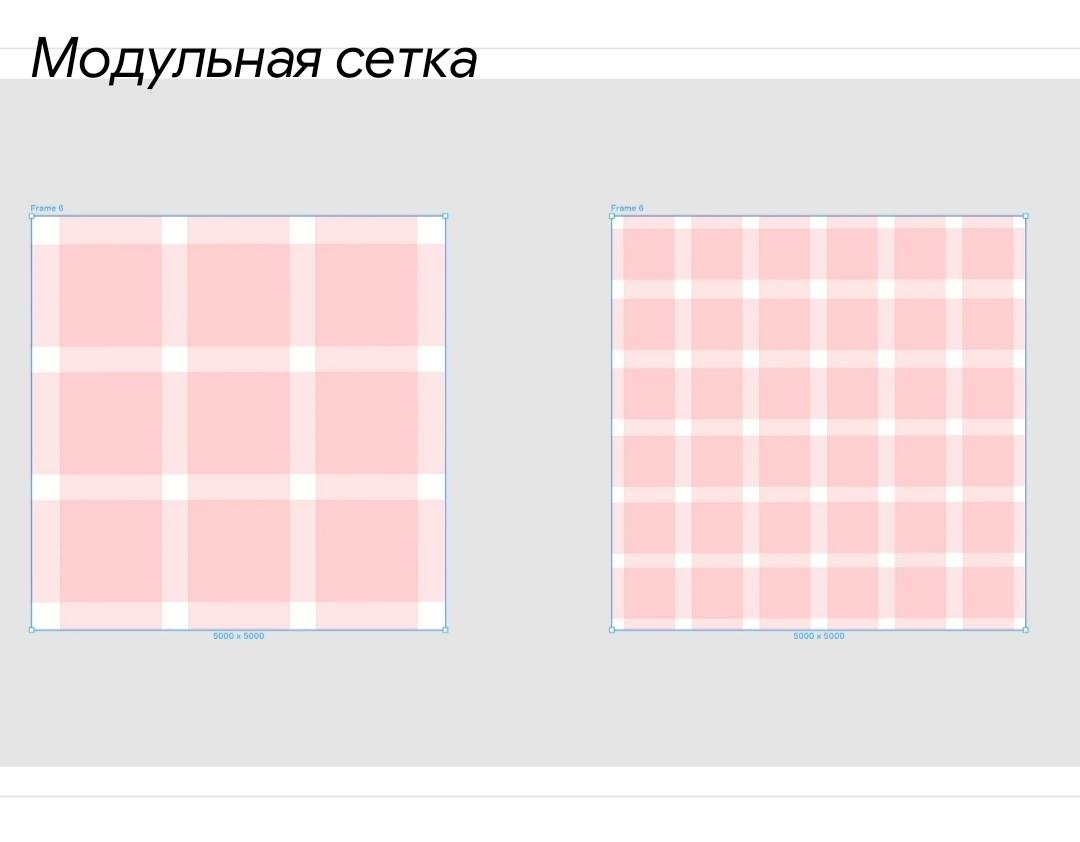
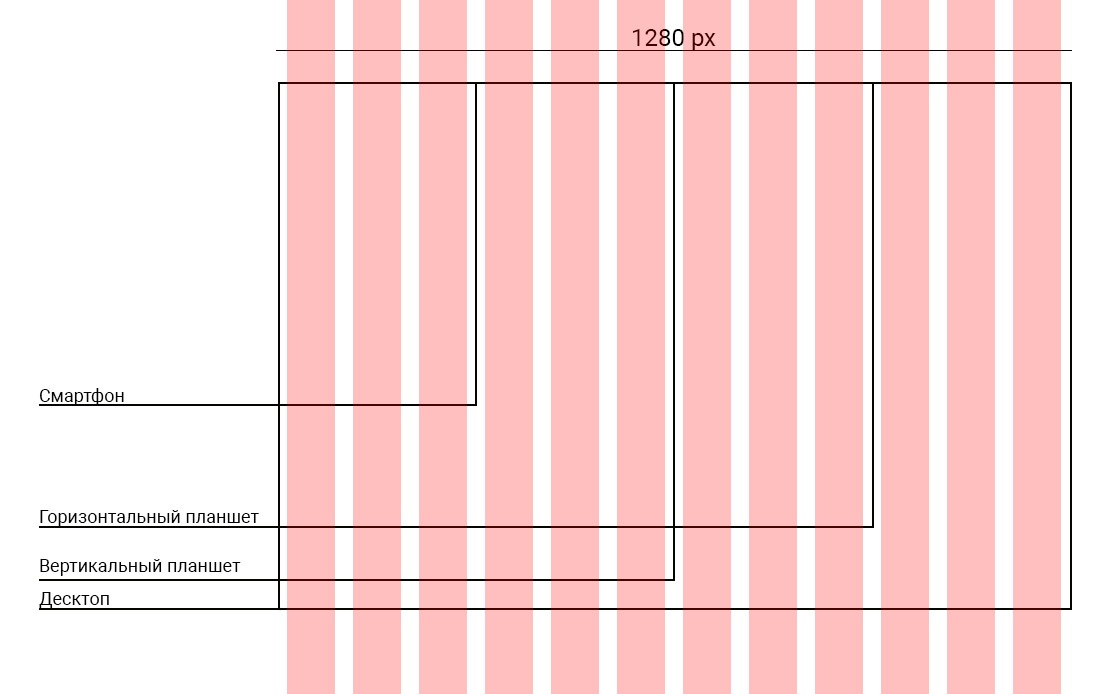
Модуль — единица измерения с фиксированной высотой и шириной, самая маленькая составляющая дизайна сайта. На основе модулей строится модульная сетка — горизонтальные и вертикальные линии, которые делят всю страницу на прямоугольники. Модульная сетка — одна из первых вещей, с которой сталкивается любой веб-дизайнер.










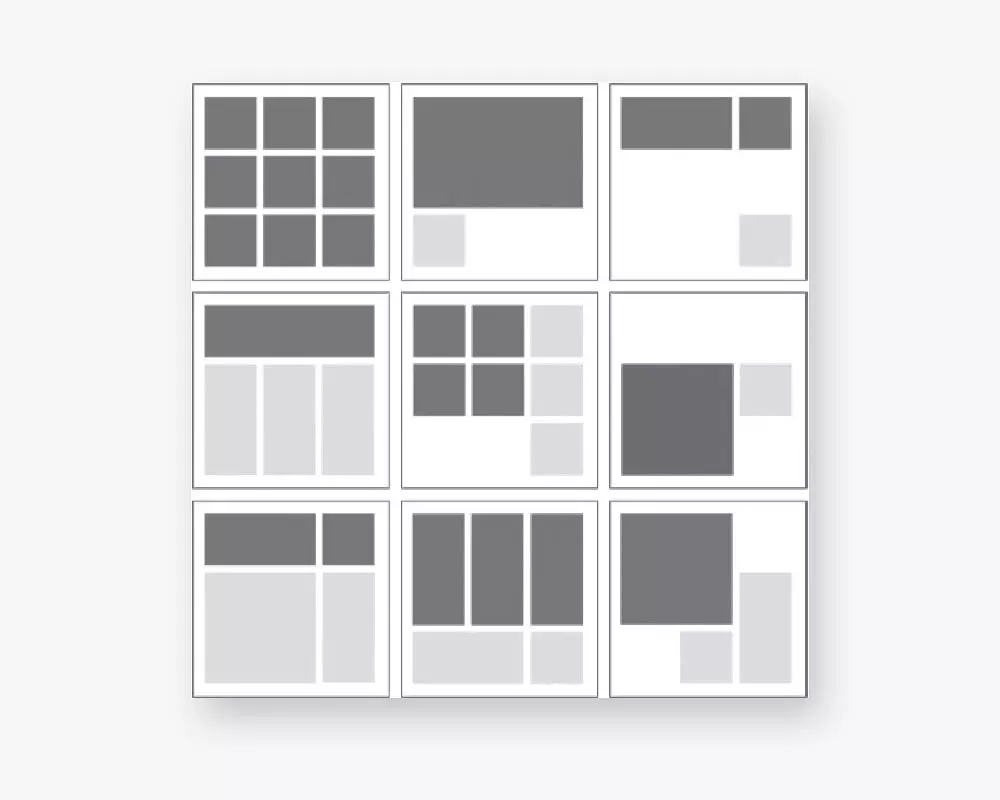
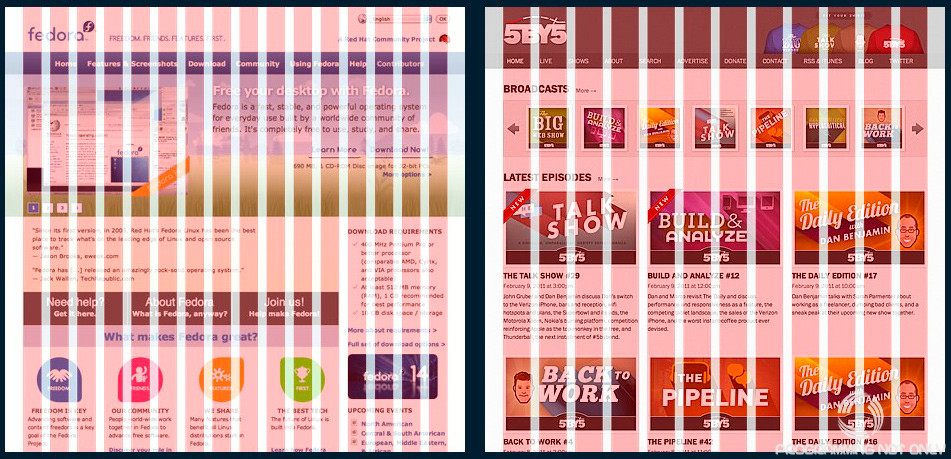
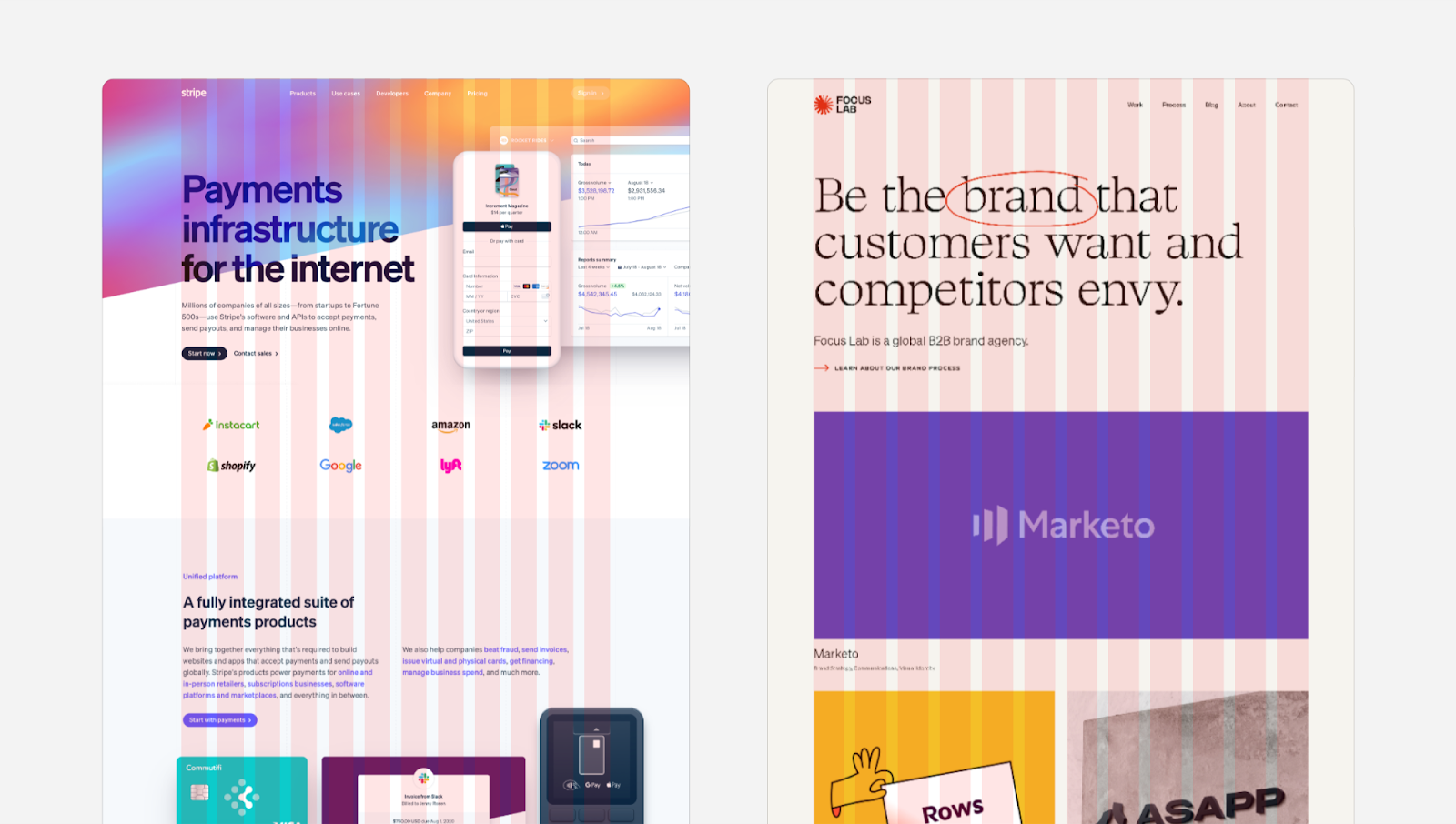
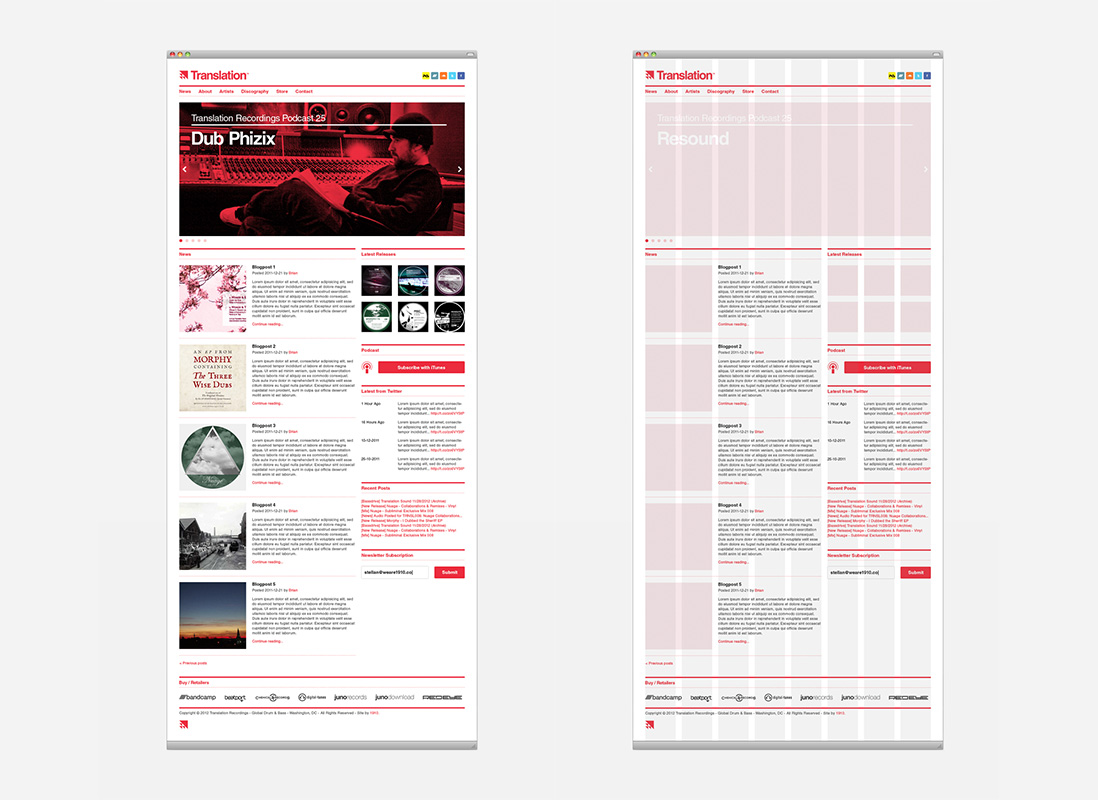
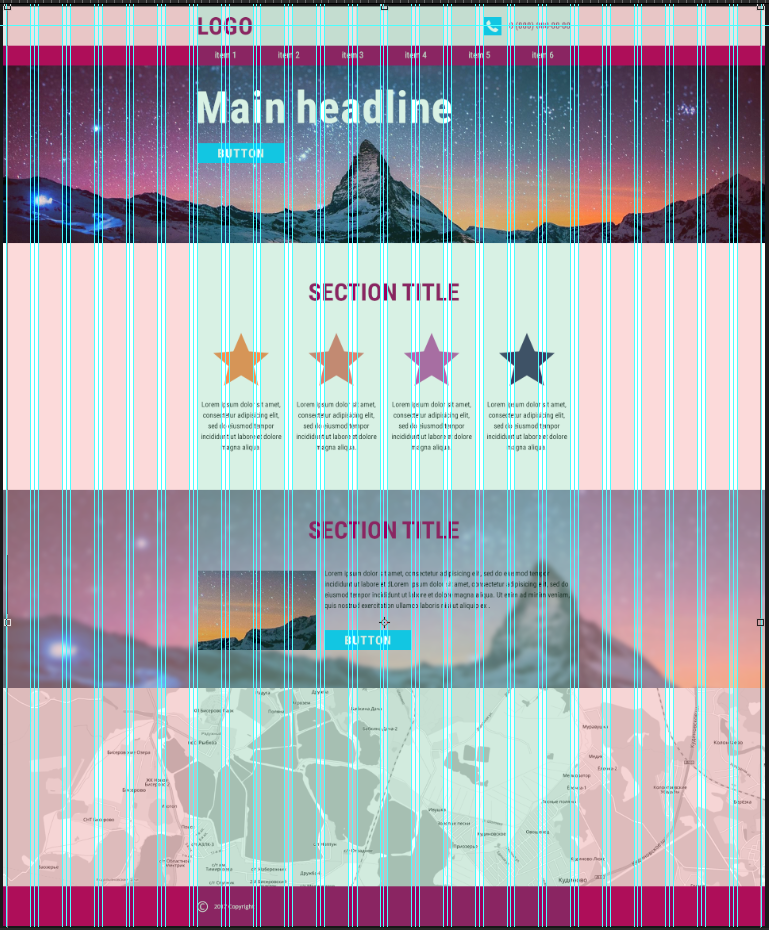
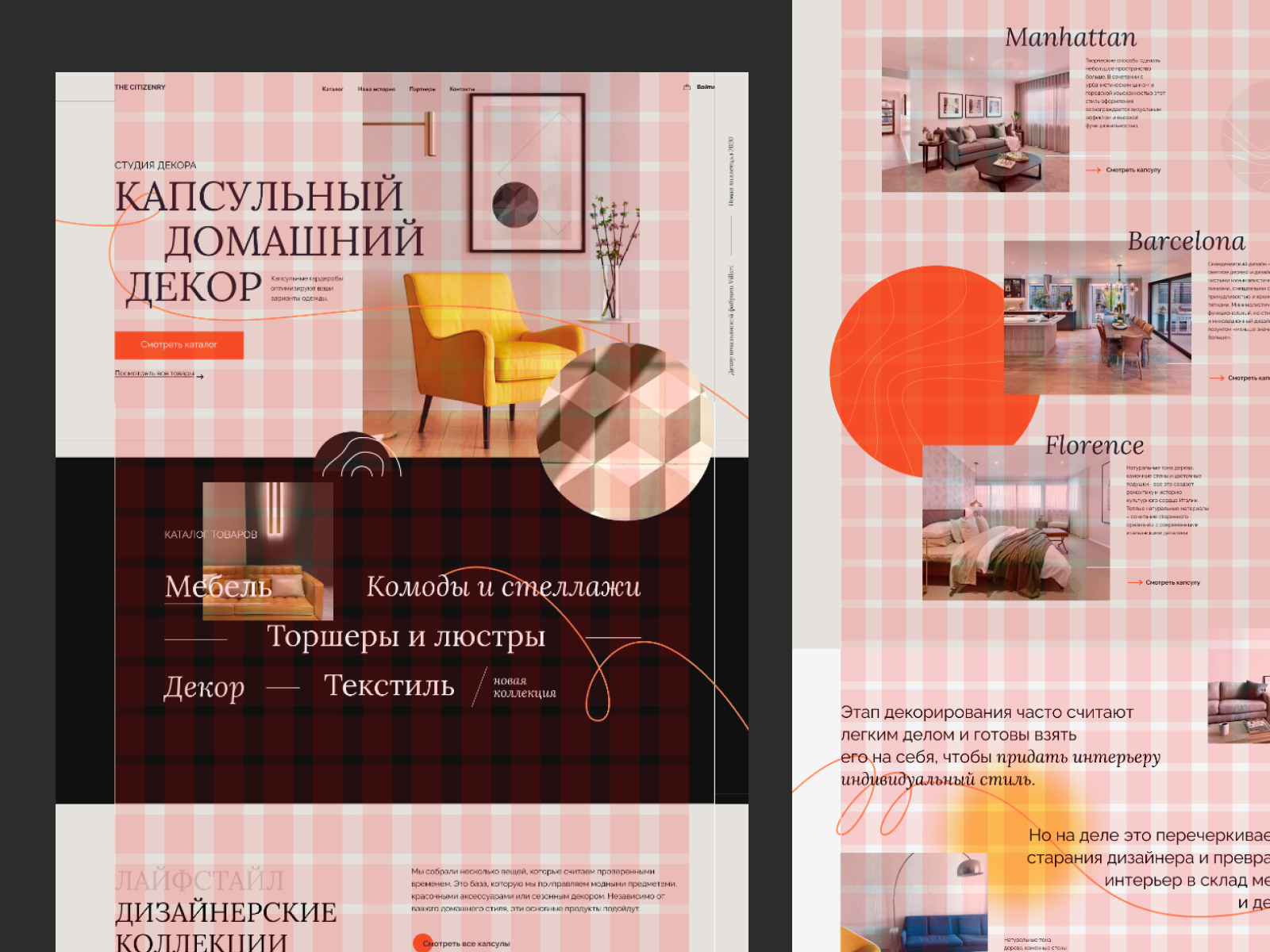
Если вы никогда не игрались с сетками в своем дизайне, то эта статья для вас. В ней вы узнаете основные термины, теорию, и посмотрите на нее сквозь призму примеров настоящих веб-сайтов и то, как сетки применяются в жизни. Сетка может создать базовую структуру, скелет вашего дизайна.









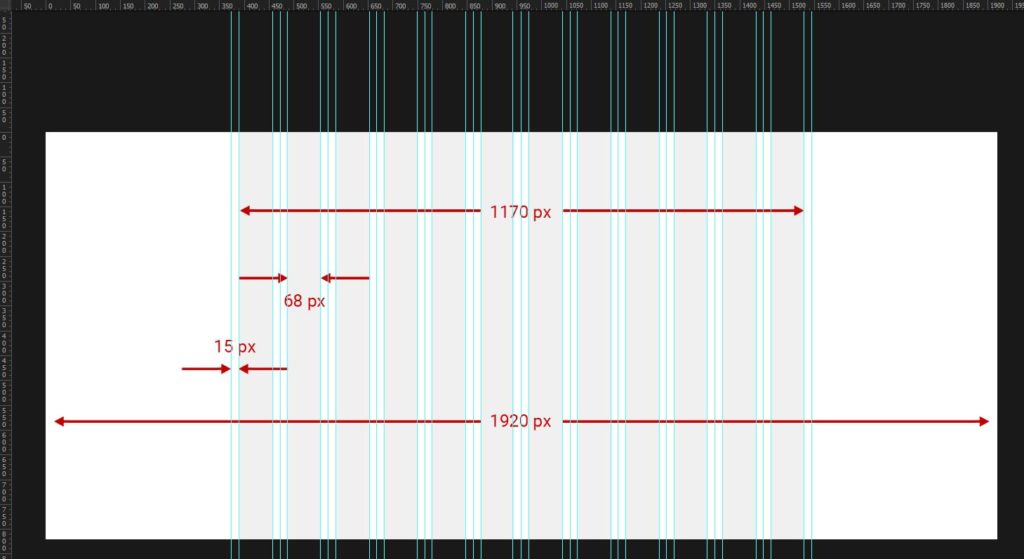
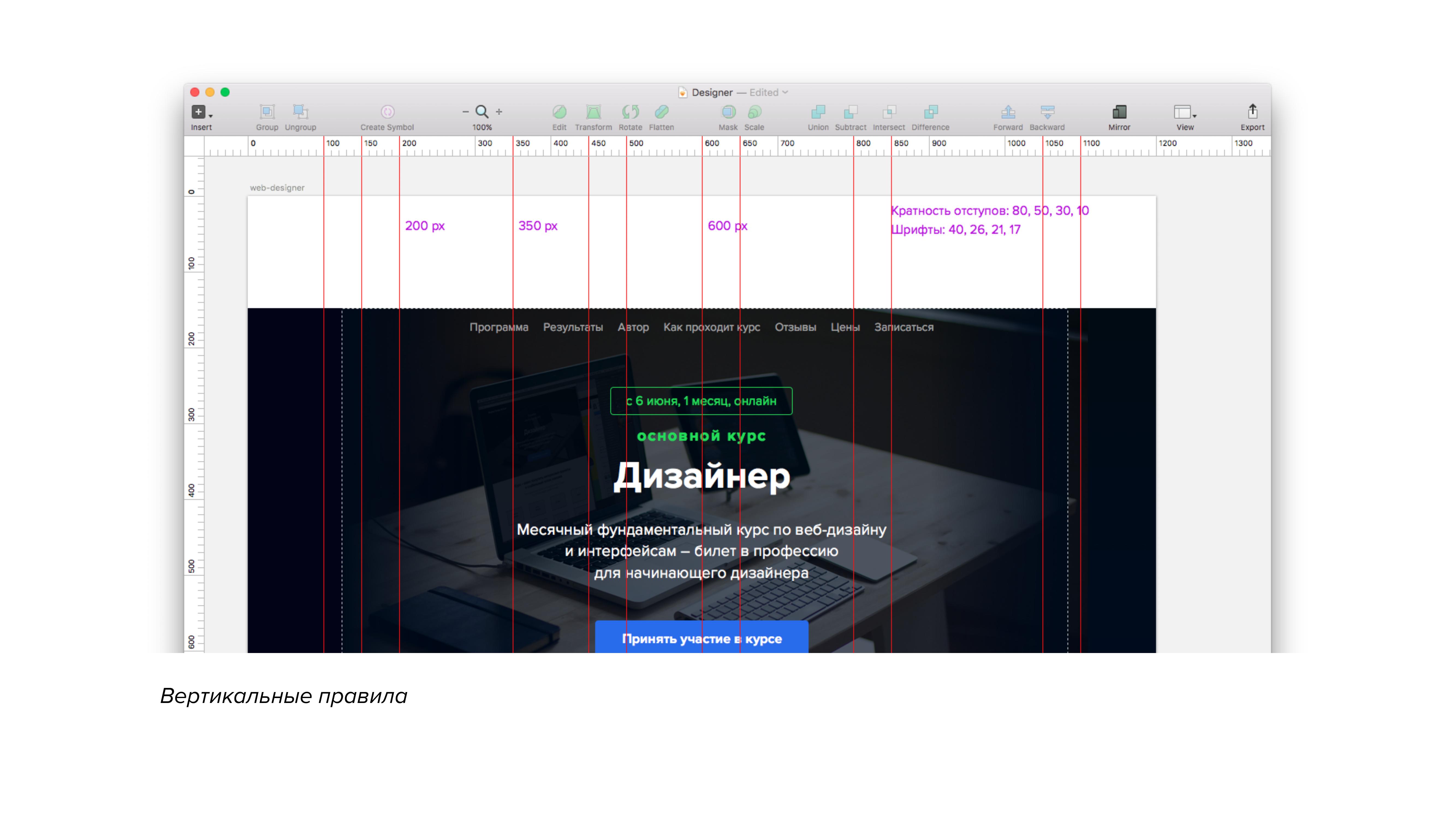
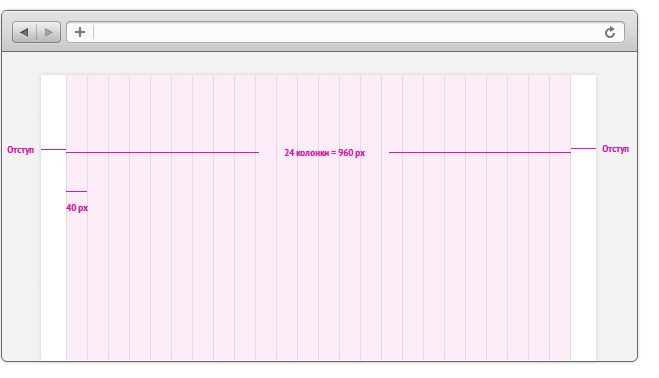
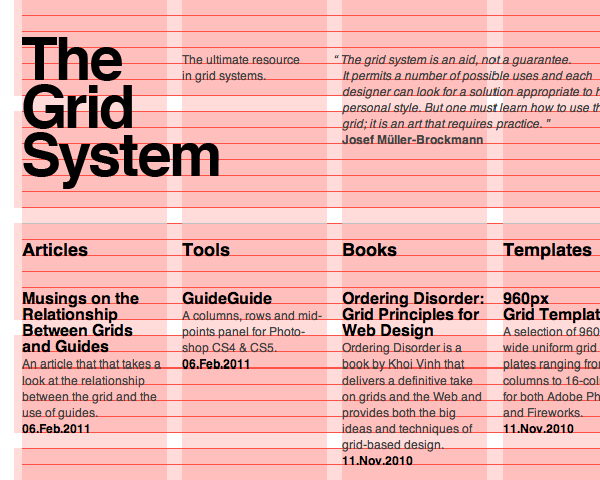
Сетка в веб-дизайне — это инструмент для выравнивания элементов макета. Она помогает создать четкую структуру страницы и сделать дизайн более опрятным и профессиональным. В этой статье мы рассмотрим, какие бывают сетки и как их правильно создавать , дадим советы по использованию сеток и покажем примеры разных макетов. Сетка — это основа или каркас, на который накладывается дизайн сайта. Она состоит из колонок и строк, которые образуют систему ячеек, или модули, как их называют дизайнеры.