Адаптивная верстка: улучшение пользовательского опыта (UX)
Рейтинг составлен самым крупным аналитическим агентством digital-рынка Тэглайн и лидером в сфере разработки, развития и поддержки архитектурно сложных сайтов и мобильных приложений AGIMA. Работает над брендингом и создает маркетинговые стратегии. Поддерживает, развивает и продвигает проекты. На протяжении 10 лет помогаем реализовывать потенциал маркетинговых коммуникаций с помощью digital-инструментов. Проактивны и всегда стремимся выстроить продуктивное долгосрочное партнерство. Команда агентства состоит из профессионалов, осуществляющих проектирование интерфейсов и разработку технически сложных проектов.













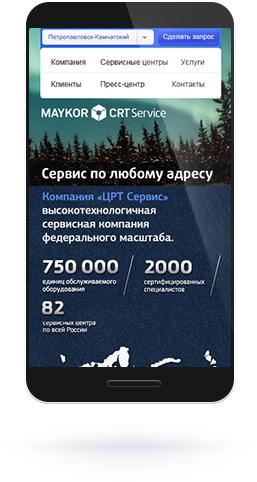
Отправить заявку Свяжемся в течение 24 часов. И мобильная версия, и адаптив призваны сделать сайт удобным для пользователей, которые просматривают его не с десктопа: смартфонов, планшетов и других гаджетов. Улучшать сайт для смартфонов нужно в том числе потому, что адаптивность сайта под мобильные устройства важна для SEO , это фактор ранжирования в поисковых системах.
- Рейтинг 2018
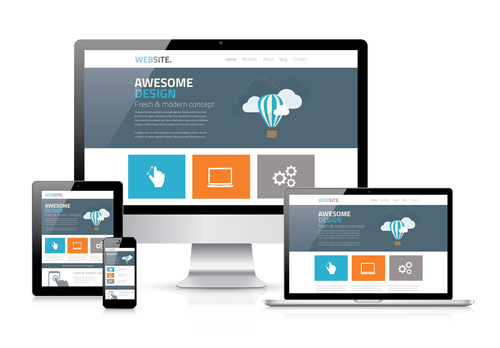
- Адаптивный веб-дизайн — пожалуй, самый горячий тренд этого года. Возможность научить сайт подстраиваться под любой экран — монитора, ноутбука, телефона или планшета — затмевает традиционные мобильные версии.
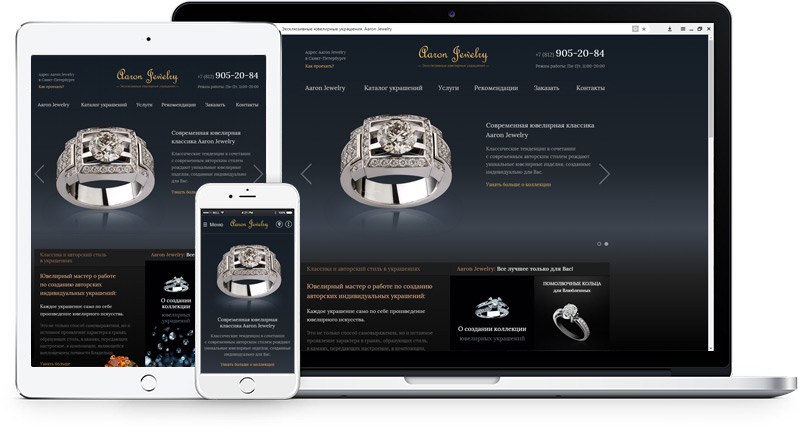
- Во второй части своего практического пособия по адаптивному веб-дизайну, Поль Роберт Ллойд расскажет нам, как преобразовать статичные дизайн-макеты сайта в адаптивные. Итак, скажем — нет пикселям, да — пропорциям!
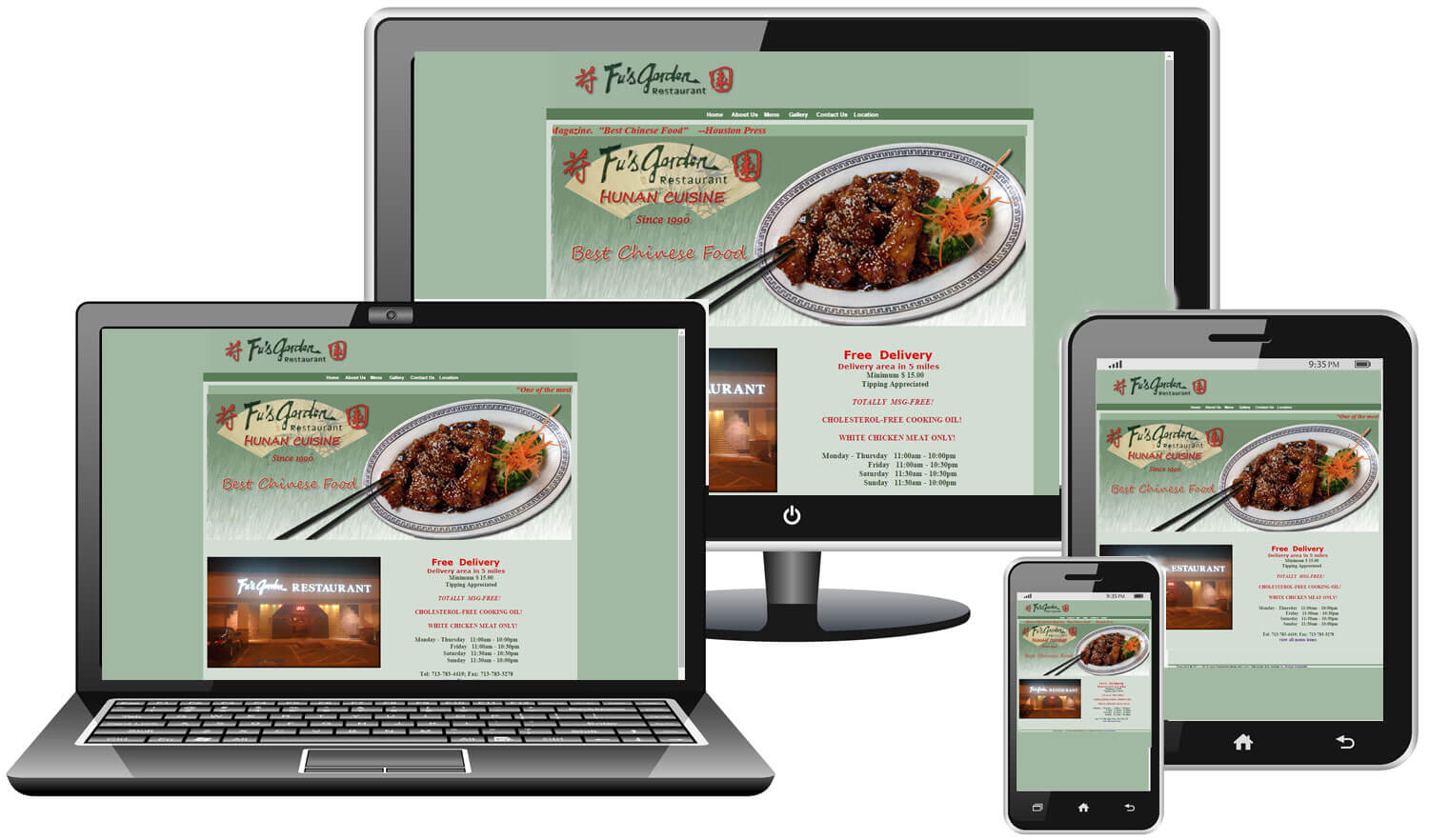
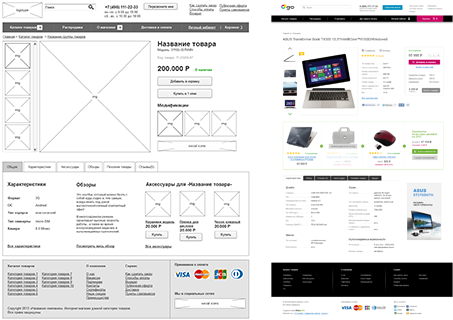
- Мобильные сайты — это сайты, разработанные специально для мобильных устройств. Такие сайт отличаются от полной версии и имеют отдельный URL-адрес.
- Веб-приложения
- Студия создана в году.
- Clique aqui para ver os detalhes.
- Революция смартфонов привнесла новые особенности в веб-разработку, пришло время преобразовать дизайн вашего веб-сайта в адаптивный дизайн вместо того, чтобы поддерживать отдельную мобильную версию. Адаптивный дизайн автоматически подстроится, основываясь на размере экрана используемого устройства.







Начнем с самого главного: что такое адаптивный дизайн и верстка? Пользователи заходят на сайты с телефонов, планшетов и компьютеров, поэтому очень важно обеспечить работу на разных устройствах. Именно здесь в игру вступают адаптивный дизайн и верстка.

.png)